Оптимизация изображений для SEO Guide
- Как выбрать свое изображение
- Бесплатные картинки
- Имена файлов
- Название и альтернативные атрибуты
- Размер изображения
- Изображение Карта сайта
- Больше чем на странице SEO
Изображения являются важной частью создания качественного, увлекательного контента в Интернете. Люди имеют короткие промежутки внимания, и никто не хочет открывать страницу только для того, чтобы найти непрерывную стену текста, смотрящего на них. Фотографии, инфографика, иллюстрации и другие изображения являются ключевым способом дополнения вашего текста, чтобы сделать вашу страницу привлекательной и удобной. На самом деле, здесь, в WooRank, у нас есть минимальная политика для двух изображений наш блог (для сообщений о вещах, отличных от новостей компании и продукта). И, как дополнительный бонус, изображения могут привлечь больше трафика через результаты поиска изображений.
Однако, чтобы это произошло, вам нужно оптимизировать ваши изображения как для поисковых систем, так и для пользователей. К счастью для вас, мы создали это руководство по использованию изображений таким образом, чтобы дополнить все остальное на странице SEO.
Как выбрать свое изображение
Актуальность изображения
Создание привлекательных и удобных для чтения страниц - это важная часть пользовательского опыта, которая может оказать заметное влияние на ваш SEO; плохой UX приводит к высоким показателям отказов, что является сигналом ранжирования, используемым поисковыми системами. Поэтому выбор правильного изображения для вашей страницы может быть почти таким же важным, как и его оптимизация для SEO.
Выберите стратегически свою статью и изображения в блоге, чтобы они:
Иметь те же темы или темы, что и ваши статьи,
Подчеркните, что вы делаете,
Улучшите чтение / просмотр вместо того, чтобы нарушать его.
Для вас также важно размещать на странице изображения, которые имеют отношение к тексту вокруг него. Наряду с именем файла, атрибутами alt и заголовками изображений (о которых мы расскажем чуть позже), поисковые системы используют содержимое страницы, окружающее изображения, чтобы определить, что изображение показывает. Это важный сигнал, используемый для определения релевантности ключевому слову, используемому при поиске в Google или поиске изображений Bing.
Избегайте использования стоковых фотографий. Они заставляют вашу страницу выглядеть общей и неинтересной, или придают ей ощущение маркетинговой брошюры. Кроме того, довольно трудно найти тот, который вы можете использовать, не платя много денег. Если вы хотите использовать изображения, сделайте их сами, найдите фотографа и / или иллюстратора.
Бесплатные картинки
Используйте ваши собственные изображения, когда это возможно. Это поможет вам использовать изображения, наиболее соответствующие вашему контенту, а также поможет вам избежать потенциально острой проблемы авторского права. Однако, если вы не можете надежно создавать свои собственные качественные изображения, есть некоторые инструменты и сервисы, которые помогут вам найти изображения:
Canva Canva - чрезвычайно полезный инструмент, который вы можете использовать для создания дизайна для вашего контента. У них есть библиотека стоковых изображений, векторов и иллюстраций, которые вы можете использовать для создания собственной графики. Есть также фильтры и другие функции, которые вы можете использовать для редактирования ваших собственных изображений.
Freepik Freepik - это поисковая система изображений, которая сканирует сотни бесплатных сайтов с изображениями и возвращает результаты, наиболее соответствующие вашему поисковому запросу. Это отличный ресурс для бесплатных векторов, фотографий, иллюстраций, PSD, значков и почти любой другой функции дизайна, которая может вам понадобиться.
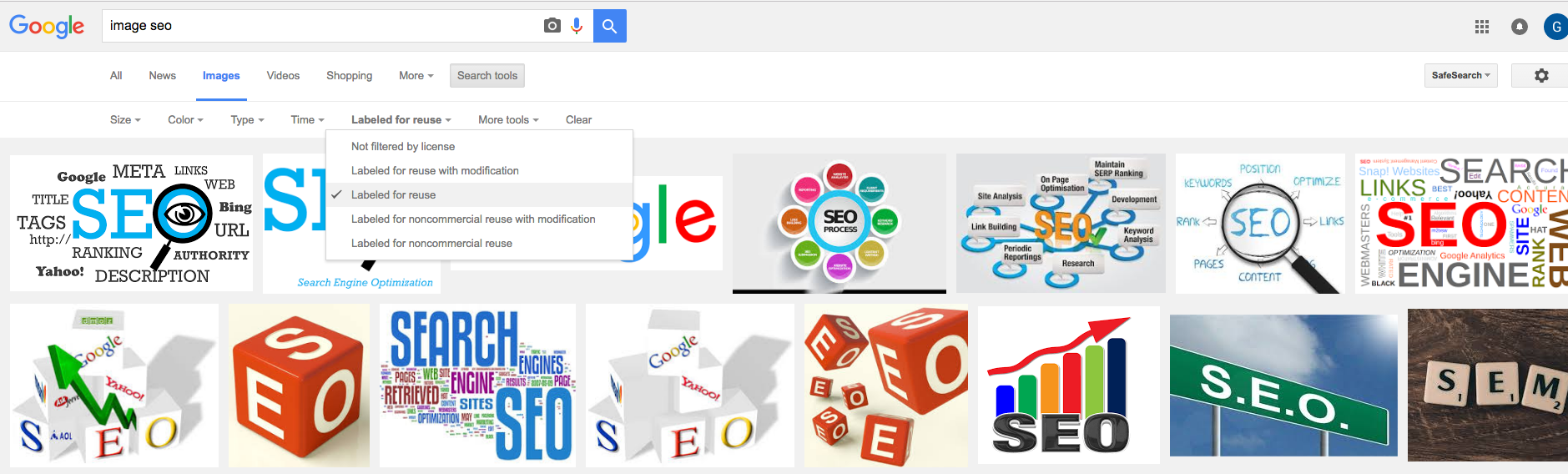
Google картинки : Бесплатная поисковая система изображений Google, Google Images, предлагает огромный выбор изображений. Тем не менее, он возвращает результаты независимо от статуса авторского права. Чтобы избежать проблем с использованием, выберите «Помечено для повторного использования в правах на использование в разделе« Инструменты поиска »:

Flickr Flickr - один из крупнейших, если не самый большой, хостинг изображений и сайтов обмена ими. Многие пользователи Flickr делятся своими работами по лицензии Creative Commons, которая имеет несколько версий, которые допускают повторное использование с определенными ограничениями:
Лицензия на атрибут: эта лицензия позволяет вам повторно использовать изображение (или отредактированную версию, известную как производную), пока вы предоставляете первоначальному владельцу, в данном случае, пользователю Flickr, опубликовавшему его, кредит.
* Нет производной лицензии: * Это похоже на Лицензию на атрибут, за исключением того, что вы не можете создавать производные. Это означает, что вы можете публиковать оригинальную версию, если вы правильно указали авторство.
Некоммерческая лицензия без деривативов: Вы можете использовать оригинальные изображения только в некоммерческих целях. Эта лицензия не поддерживает использование отредактированных версий изображения.
Некоммерческая лицензия: или приписать некоммерческую лицензию. Вы можете использовать эти изображения только в некоммерческих целях, если вы предоставляете кредит на собственность.
Share Alike License: это означает, что изображения, лицензированные через Creative Commons, защищены другим, оригинальным авторским правом. Эти лицензии могут включать атрибуцию и некоммерческие аспекты.
Общественное достояние: Эти работы полностью в свободном доступе. Вы можете свободно использовать эти изображения без ограничений.
Работа с общественным достоянием: это немного отличается от лицензии на общественное достояние. Эти изображения потеряли свои авторские права из-за истечения срока их действия или истечения срока действия или не имеют права на защиту авторских прав.
Имена файлов
После того, как вы нашли или создали правильное изображение, оптимизация начинается с выбора правильного имени файла. Они приносят пользу SEO вашей страницы и имеют решающее значение для ранжирования в результатах поиска изображений. Как и при создании URL-адреса, используйте целевое ключевое слово и используйте его в начале. Никогда не используйте имя файла изображения по умолчанию, например, «DSC00087.jpg», если это не является абсолютно неизбежным. Многие системы управления контентом используют имя файла для создания заголовка изображения, так что это окупится вам еще позже. Некоторые другие рекомендации по использованию имен файлов для SEO:
Используйте дефисы (-) в качестве разделителей слов. Не используйте подчеркивание (_) между словами. Поисковые системы используют дефисы в качестве маркеров между словами, но они вообще не распознают подчеркивания. Это означает, что они будут видеть «image_file_name.jpg» так же, как если бы вы использовали «imagefilename.jpg». Это важно, потому что, очевидно, люди, ищущие людей, будут использовать пробелы при использовании Google. Это также означает, что Google сможет лучше определить тему изображения и его связь с ключевым словом.
Будьте описательны и точны. Постарайтесь включить как можно больше деталей. Если Google не может найти подходящий контент страницы, он будет использовать имя файла изображения в качестве фрагмента поиска страницы для результатов поиска изображений. Если вы пишете в блоге об автомобилях, укажите марку, модель, год и цвет.
Как обычно, убедитесь, что вы используете свои ключевые слова естественно. Попытка использовать слишком много ключевых слов или ключевых слов, не относящихся к остальному содержанию страницы, будет выглядеть как спам и может повредить вашему SEO.
Название и альтернативные атрибуты
Названия изображений и альтернативные атрибуты (обычно называемые атрибутами alt, тегами alt или alt text) - это атрибуты, которые входят в тег изображения. В теге изображения они выглядят так:
<img src = "image.jpg” alt = ”альтернативный текст” title = ”заголовок изображения” />
Используйте атрибуты изображения alt, чтобы предоставить более подробную информацию о ваших изображениях, которые вы не смогли включить в имя файла. Думайте об этом как об описании изображения для того, кто его не видит, потому что это именно то, что делает альтернативный текст. Он используется только текстовыми браузерами и программами чтения с экрана для слабовидящих пользователей. Поисковые системы сильно зависят от альтернативного текста, потому что на самом деле они не могут видеть изображение.
Альтернативный текст считается одним из наиболее важных аспектов изображения для SEO. На самом деле, у Google есть целая рубрика, посвященная этому в их руководство по публикации изображений , Убедитесь, что ваш атрибут alt точно описывает изображение и содержит целевое ключевое слово, в идеале около десяти слов или около того. Не существует жесткого и быстрого ограничения количества символов для атрибутов alt, как для тегов заголовков и метаописаний, но лучше быть как можно более кратким.
Хороший пример хорошо оптимизированного альтернативного текста для страницы о мужских модных аксессуарах будет выглядеть так:
<img src = "mens-dress-shoes.jpg” alt = ”Markowski Итальянские мужские кожаные туфли” />
Использовать только «мужскую обувь» или «мужскую обувь», поскольку альтернативный текст не идеален, но лучше, чем оставлять его пустым. Сохраняйте ключевые слова, характерные для изображения, используя что-то вроде alt = «мужские ботинки платья мужские кожаные ботинки платья кожаные ботинки Markowski мужские», очевидно, наполнение ключевыми словами и вряд ли поможет вашему поисковому рейтингу. Если у вас есть несколько изображений, ориентированных на одно и то же ключевое слово, выделите альтернативный текст, указав такие характеристики, как цвет, название бренда или размер.
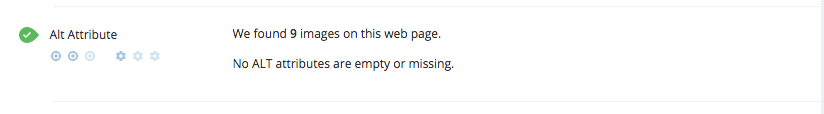
использование SEO аудит WooRank чтобы убедиться, что в вашем изображении правильно реализованы атрибуты alt.

Названия изображений менее важны для SEO. Они должны предоставлять любой дополнительный контекст, которого нет в альтернативном тексте. Названия изображений обычно зарезервированы для пользователей - Google на самом деле не смотрит на них как на поисковый сигнал ,
Размер изображения
Скорость страницы - важная часть оптимизации вашего сайта, как с точки зрения UX, так и SEO. Люди не любят ждать загрузки страниц; исследование 2011 года показало, что пользователи настольных компьютеров покинуть страницу, если она не загрузилась через три секунды Амазонка определенно определила, что даже секундная задержка может стоить им $ 1,6 млрд потерянных продаж в год ,
Максимизируйте скорость своей страницы, уменьшив изображения до минимально возможного размера файла, сохраняя при этом качество изображения. Одним из вариантов, если вы создаете или редактируете свои собственные изображения, является использование «Сохранить для Интернета» в Adobe Photoshop , Эта опция автоматически минимизирует размер файла при оптимизации качества изображения. Если у вас нет Photoshop, в Интернете есть инструменты, которые можно использовать для сжатия изображений и удаления ненужных вещей, таких как Данные EXIF :
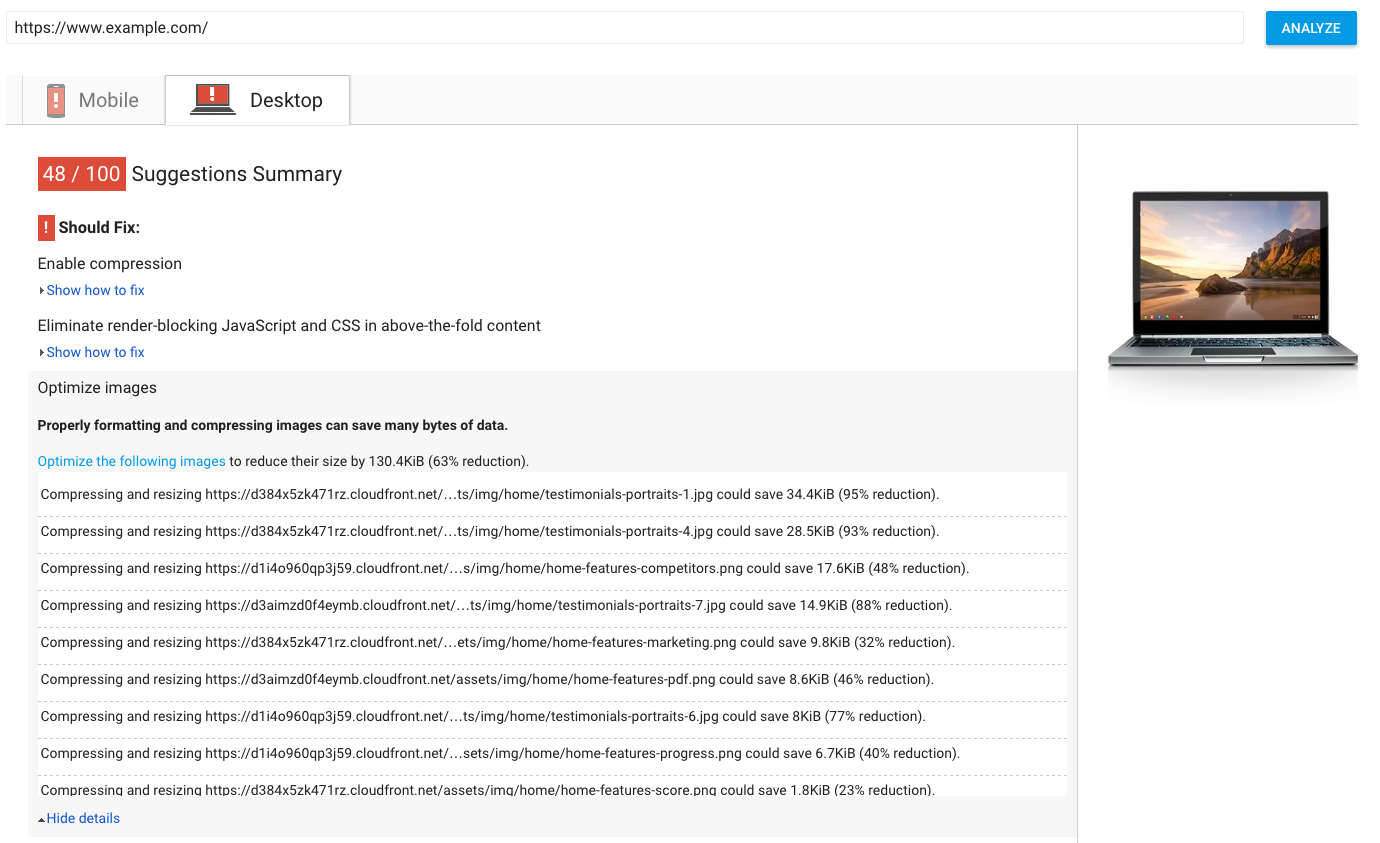
Используйте Google PageSpeed Insights инструмент, чтобы найти случаи неоптимизированных изображений, замедляющих вашу страницу. Вы также можете использовать Консоль разработчика в Chrome, Веб-консоль в Firefox или Консоль инструментов в Internet Explorer, чтобы найти ресурсы, которые замедляют скорость страницы.

Увидеть Вот больше способов оптимизации изображений и других ресурсов на странице, чтобы уменьшить время загрузки страницы.
Изображение Карта сайта
Есть еще один способ оптимизировать ваши изображения для SEO: ваш XML-сайт. Добавьте атрибуты <image> к вашему нормальная карта сайта после тегов <loc>. Карта сайта XML с изображениями выглядит следующим образом:
<url> <loc> https://www.example.com </ loc> <image: image> <image: loc> https://www.example.com/image.jpg </ image: loc> </ изображение: изображение> </ url>
Следующие атрибуты являются необязательными, но вы должны включить как можно больше, чтобы поисковые системы могли получить всю необходимую им информацию о ваших изображениях:
<изображение: подпись> - краткая подпись или описание для изображения.
<image: geo_location> - Географическое положение изображения. Это значение должно быть городом, штатом или страной, а не числовой долготой и широтой.
<image: title> - Название вашего изображения.
<image: license> - URL-адрес, указывающий на лицензию вашего изображения.
Вы можете включить до 1000 тегов <image: image> для каждого URL. Однако, если у вас есть такое количество изображений, вам следует подумать о создании карты сайта с изображением и индексного файла карты сайта, который является картой сайта для ваших файлов Sitemap.
Больше чем на странице SEO
Оптимизация изображений имеет большие преимущества для SEO на вашей странице: повышение вовлеченности пользователей, снижение показателя отказов и постоянное использование ключевых слов по всей странице. Вы можете использовать изображения в качестве проспекта для восстановление ссылки , Воспользуйтесь обратным поиском картинок в Google Image, чтобы найти экземпляры других людей, использующих вашу графику, и отправьте приятное электронное письмо с просьбой об указании авторства, когда сайт не дал вам кредит. Это должен быть относительно простой шаг в вашей кампании по созданию ссылок с высоким уровнем успеха.
Похожие
SEO стажерКак Инфотех является профессионально ориентированной компанией веб-дизайна и веб-разработки, расположенной в Нью-Дели, Индия. Мы проводим обучение по проектам в области поисковой оптимизации в режиме реального времени для выпускников ИТ-отделов / Fresher, которые готовы сделать свою карьеру Joomla SEO
Какие SEO расширения Joomla могут помочь вам повысить рейтинг? Joomla - одна из наиболее популярных систем управления контентом или CMS. Если вы выбираете Joomla чтобы создать свой сайт, важно использовать правильные расширения. Расширение - это еще один способ сказать плагин, и с Joomla вы Как Пингвин 4.0 изменил SEO
В связи с тем, что последнее обновление Google Penguin 4.0 было выпущено сравнительно недавно, многие эксперты по SEO и разработчики веб-контента хотят знать, какое влияние это изменение алгоритма, которое было реализовано 23 сентября 2016 года, окажет на их онлайн-активность в будущем. Ниже приведены некоторые из изменений, которые вы можете ожидать увидеть в ближайшие несколько месяцев. Штрафы могут SEO Ноттингем - поисковая оптимизация Ноттингемшир
12 января 16 Автор: Джордж Бейтс SEO индустрия в Ноттингеме это процветающий и постоянно растущий сектор, обеспечивающий рабочие места для ряда его жителей. Ноттингемские SEO-агентства привлекают одних из лучших специалистов по цифровому маркетингу со всей Великобритании, и эти компании обслуживают клиентов, пользующихся White Hat SEO - Position1SEO
... seo-position1seo-1.jpg" alt="SEO является единственной возможностью, когда вы думаете об оптимизации вашего сайта"> SEO является единственной возможностью, когда вы думаете об оптимизации вашего сайта. Возможно, в прошлом вы откладывали SEO, неохотно заполняя свой сайт скрытым текстом и обратными ссылками. К счастью, эти методы являются пережитками прошлого. Благодаря обновлениям Google, таким как Caffeine, Panda и Penguin, призванным обеспечить, чтобы Google предоставлял своим пользователям 10 советов для успешного SEO изображения
... изображение появилось в Поиске картинок Google, длина края должна быть не менее 300 пикселей. Также рекомендуется соотношение сторон 4: 3. В остальном, Google не делает различий в отображении между JPG, PNG и GIF. 2. Укажите имя файла с самым важным ключевым словом Вы, конечно, можете себе представить, что вряд ли кто-то ищет img_750.jpg и тому подобное. Тем не менее, в сети много картинок с такими добрыми именами. Сделайте это лучше и используйте свое ключевое слово ... размер файла и размеры Теперь, это может быть не хардкорное изображение SEO, но оно вносит значительный вкла...
... размер файла и размеры Теперь, это может быть не хардкорное изображение SEO, но оно вносит значительный вклад в SEO веб-страницы и опыт, который вы даете своим пользователям. Перво-наперво, убедитесь, что качество загружаемого изображения хорошее. Никто не хочет видеть сильно обрезанное или сжато с потерями изображение, оно искренне отвлекает людей. Убедитесь, что размеры загружаемого изображения не слишком велики или не слишком малы. И самое главное, убедитесь, что размер Как работает SEO маркетинг?
Я считаю, что за годы работы в области цифрового маркетинга и аффилированного маркетинга вы должны много слышать о SEO-маркетинге и его приложениях. Я должен сказать вам, что на протяжении всей вашей профессиональной деятельности вы будете ОЧЕНЬ появляться в работе ваших проектов. Это потому, что это SEO маркетинг, который будет проходить на необходимых условиях реферала. Вы можете даже подумать, что я преувеличиваю, когда говорю, что упомянутый выше термин является тем, Гарантированное SEO
Сейчас подожди. Вы не должны доверять SEO-фирме, которая гарантирует результаты SEO, верно? Неправильно Это понятие началось, когда Google заявил, что ни одна фирма не может гарантировать конкретное размещение для какого-либо одного ключевого слова, поскольку это подразумевает особые отношения с Google (чего нет у SEO-фирмы). Как показано на: К сожалению, SEO агентство Лион - SEO консультант Овернь-Рона-Альпы
... SEO или SEO оптимизация для вашего сайта? HDV Référencement вмешивается в сектор Auvergne Rhône Alpes для любого SEO-аудита, сетевых ссылок или SEO-оптимизации. SEO сайта Овернь Рона-Альпы Видимость сайта в Интернете так же важна, На странице против SEO страницы
Так же, как аргумент, который пришел первым, курица или яйцо, в SEO круги, вопрос о том, какой тип оптимизации ( на странице или вне страницы SEO ) важнее, повторяется в качестве дебатов в течение многих лет.
Комментарии
Что такое SEO и как изменилась оптимизация сайта для легальных сайтов?Что такое SEO и как изменилась оптимизация сайта для легальных сайтов? Поисковая оптимизация (SEO) является одним из основных инструментов для привлечения внимания пользователей Интернета, которые ищут юридические услуги на вашем рынке. Но вместо того, чтобы нацеливаться на ваш старый статический список ключевых фраз (многие из которых никогда не ищутся!), Наши оптимизаторы на странице 1 сопоставляют области практики вашей юридической фирмы с широким диапазоном фактических Возвращаясь к предмету этого текста, мы начали говорить о том, как изменять размеры изображений как первый этап процесса их оптимизации, но как это сделать?
Возвращаясь к предмету этого текста, мы начали говорить о том, как изменять размеры изображений как первый этап процесса их оптимизации, но как это сделать? Просто откройте изображение, используя The Gimp, и используйте инструмент «Scala», который вы видите в голубой рамке ниже. Вы находитесь в Лионе и его регионе, и вам нужна SEO или SEO оптимизация для вашего сайта?
Вы находитесь в Лионе и его регионе, и вам нужна SEO или SEO оптимизация для вашего сайта? HDV Référencement вмешивается в сектор Auvergne Rhône Alpes для любого SEO-аудита, сетевых ссылок или SEO-оптимизации. SEO сайта Овернь Рона-Альпы Как хостинг влияет на качество SEO сайта?
Как хостинг влияет на качество SEO сайта? Люди спрашивали на нескольких соответствующих хостинг / SEO форумах и сайтах. Ответ на вопрос выскочил, далее следует глубокая и длительная дискуссия. В нем участвуют все, у кого есть одна или две идеи на эту тему. Влияние хостинга на SEO вашего сайта и на то, что вам нужно сделать, чтобы выбрать лучший хостинг для SEO. Короткий ответ на это, возможно, нет, поскольку мы бы не писали эту статью, если бы ответ был «нет». Ваша борьба Как еще сервис облачного хостинга улучшает SEO сайта?
Как еще сервис облачного хостинга улучшает SEO сайта? 1. Увеличена скорость загрузки страницы Одним из факторов, которые следует учитывать при выборе лучший веб-хостинг Служба, чтобы нанять это скорость загрузки. Чем выше скорость загрузки сайта, тем лучше для бизнеса и посетителей сайта. Помимо комфорта, увеличенная страница Как только вы поймете, как важно смотреть на это небольшое пространство, которое суммирует содержимое страницы, вы, вероятно, захотите узнать, как составить отличное мета-описание, верно?
Как только вы поймете, как важно смотреть на это небольшое пространство, которое суммирует содержимое страницы, вы, вероятно, захотите узнать, как составить отличное мета-описание, верно? Каковы уход, советы и лучшие стратегии? Посмотрите следующий ответ на шаг за шагом для этого создания: Честность и объективность Первый шаг в создании мета-описания успеха - быть честным и объективным со своим читателем. Составьте точную сводку того, что у вас Как правильно выбрать цену SEO оптимизации?
Как правильно выбрать цену SEO оптимизации? Цены SEO оптимизации - генерировать трафик Самый важный процесс оптимизации SEO для вас, клиентов - это как раз правильный выбор цены оптимизации SEO и компании, которая будет выполнять процесс оптимизации. Помните, что вы покидаете свой сайт и продвигаете его в руках других. Самое важное в онлайн-мире - это наличие сайта, его популярность и трафик, который Честно говоря, он не выглядит так, как выглядел 15 лет назад , Как сайт с таким сроком все еще имеет значение для SEO сегодня?
Как правильно выбрать цену SEO оптимизации? Цены SEO оптимизации - генерировать трафик Самый важный процесс оптимизации SEO для вас, клиентов - это как раз правильный выбор цены оптимизации SEO и компании, которая будет выполнять процесс оптимизации. Помните, что вы покидаете свой сайт и продвигаете его в руках других. Самое важное в онлайн-мире - это наличие сайта, его популярность и трафик, который Хотите узнать немного больше о том, как мы создаем обратные ссылки и почему наш сервис более эффективен, чем любое другое SEO-агентство?
Хотите узнать немного больше о том, как мы создаем обратные ссылки и почему наш сервис более эффективен, чем любое другое SEO-агентство? Мы известны как самая лучшая компания Как происходит их оптимизация на странице?
Как происходит их оптимизация на странице? инструменты такие как SEMRush отлично подходят для исследования конкуренции. 4. Аудит структуры сайта Вы могли бы публиковать лучший контент и естественно привлекать высококачественные ссылки, но если поисковые У специалиста по SEO нет данных, чтобы определить, как Google будет реагировать на компании, находящиеся на первом месте - так как они могут гарантировать, что вы сможете занять их позицию?
У специалиста по SEO нет данных, чтобы определить, как Google будет реагировать на компании, находящиеся на первом месте - так как они могут гарантировать, что вы сможете занять их позицию? Что должен делать специалист по SEO Очень жаль, что меньшая часть сомнительных практикующих, которые прячутся в Интернете, портят имя SEO-профессии. Нет никаких сомнений в том, что SEO очень живо и активно, и все еще является крайне необходимым и эффективным сервисом
Вы не должны доверять SEO-фирме, которая гарантирует результаты SEO, верно?
SEO или SEO оптимизация для вашего сайта?
Что такое SEO и как изменилась оптимизация сайта для легальных сайтов?
Возвращаясь к предмету этого текста, мы начали говорить о том, как изменять размеры изображений как первый этап процесса их оптимизации, но как это сделать?
Как хостинг влияет на качество SEO сайта?
Как еще сервис облачного хостинга улучшает SEO сайта?
Как только вы поймете, как важно смотреть на это небольшое пространство, которое суммирует содержимое страницы, вы, вероятно, захотите узнать, как составить отличное мета-описание, верно?
Каковы уход, советы и лучшие стратегии?
Как правильно выбрать цену SEO оптимизации?
Как правильно выбрать цену SEO оптимизации?